5つのプロパティを設定するだけで、シンプルな連結マーカーを簡単に作成できます。以下の XAML マークアップに、この例を示します。
| XAML |
コードのコピー
|
|---|---|
<!-- シンプルな連結マーカー --> <c1:ChartPanelObject x:Name="obj" Attach="DataX" Action="MouseMove" DataPoint="-1,-1" HorizontalAlignment="Center" VerticalAlignment="Top" Width="60" Height="50"> <c1:ChartPanelObject.RenderTransform> <TranslateTransform Y="-50"/> </c1:ChartPanelObject.RenderTransform> <Grid DataContext="{Binding RelativeSource={x:Static RelativeSource.Self},Path=Parent}" Opacity="0.8"> <Path Data="M0.5,0.5 L23,0.5 23,23 11.61165,29.286408 0.5,23 z" Stretch="Fill" Fill="#FFF1F1F1" Stroke="DarkGray" StrokeThickness="1"/> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock Text="Value" Margin="2 0"/> <TextBlock x:Name="label" Text="{Binding DataPoint.Y, StringFormat=c2}" FontWeight="Bold" Margin="2"/> </StackPanel> </Grid> </c1:ChartPanelObject> |
|
このマークアップでは、次のプロパティを設定しています。
- Attach = DataX
- Action = MouseMove
- DataPoint = -1,-1
- HorizontalAlignment = Center
- VerticalAlignment = Top
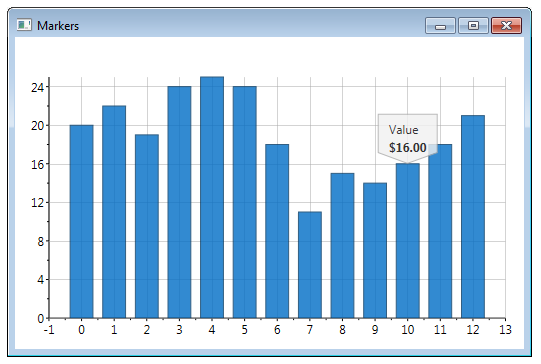
アプリケーションは、次の図のようになります。
関連トピック